
How to Create a Website for Your Meme Coin: A Step-by-step Guide
Published: 31.07.2024 CoinFactory
CoinFactory
A website for a meme coin is essential for several reasons:
- Credibility and Trust: A well-designed website establishes credibility and trust with potential investors and community members. It provides a professional front that shows the project is serious and committed.
- Information Hub: The website serves as a central hub for all information related to the token. It can include the roadmaps, team details, and other critical information that help investors make informed decisions.
- Marketing and Promotion: A website is a powerful tool for marketing and promoting the token. It can attract new investors, partners, and media attention through well-crafted content and regular updates.
- Transparency: By publishing transparent information about the token’s development, usage, and future plans, the website can help build trust and attract long-term supporters.
- Accessibility: It ensures that anyone interested in the token can easily find all relevant information in one place, enhancing user experience and accessibility.
- Brand Identity: A unique website helps in creating and maintaining a strong brand identity for the token, distinguishing it from countless other tokens in the market.
Check out the example meme coin page.
Step-by-step instructions
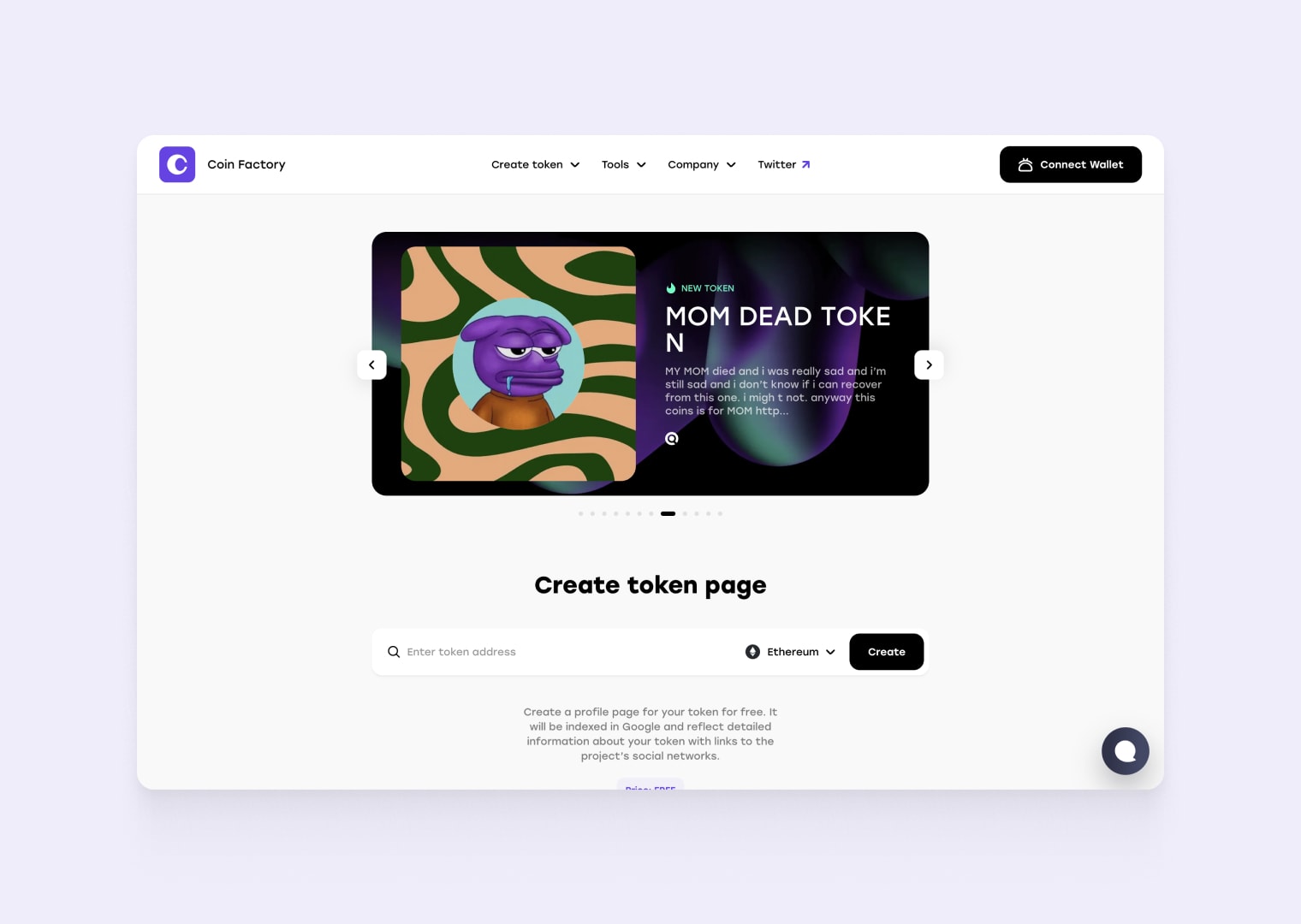
Step 1: Go to Create Token Page on CoinFactory website

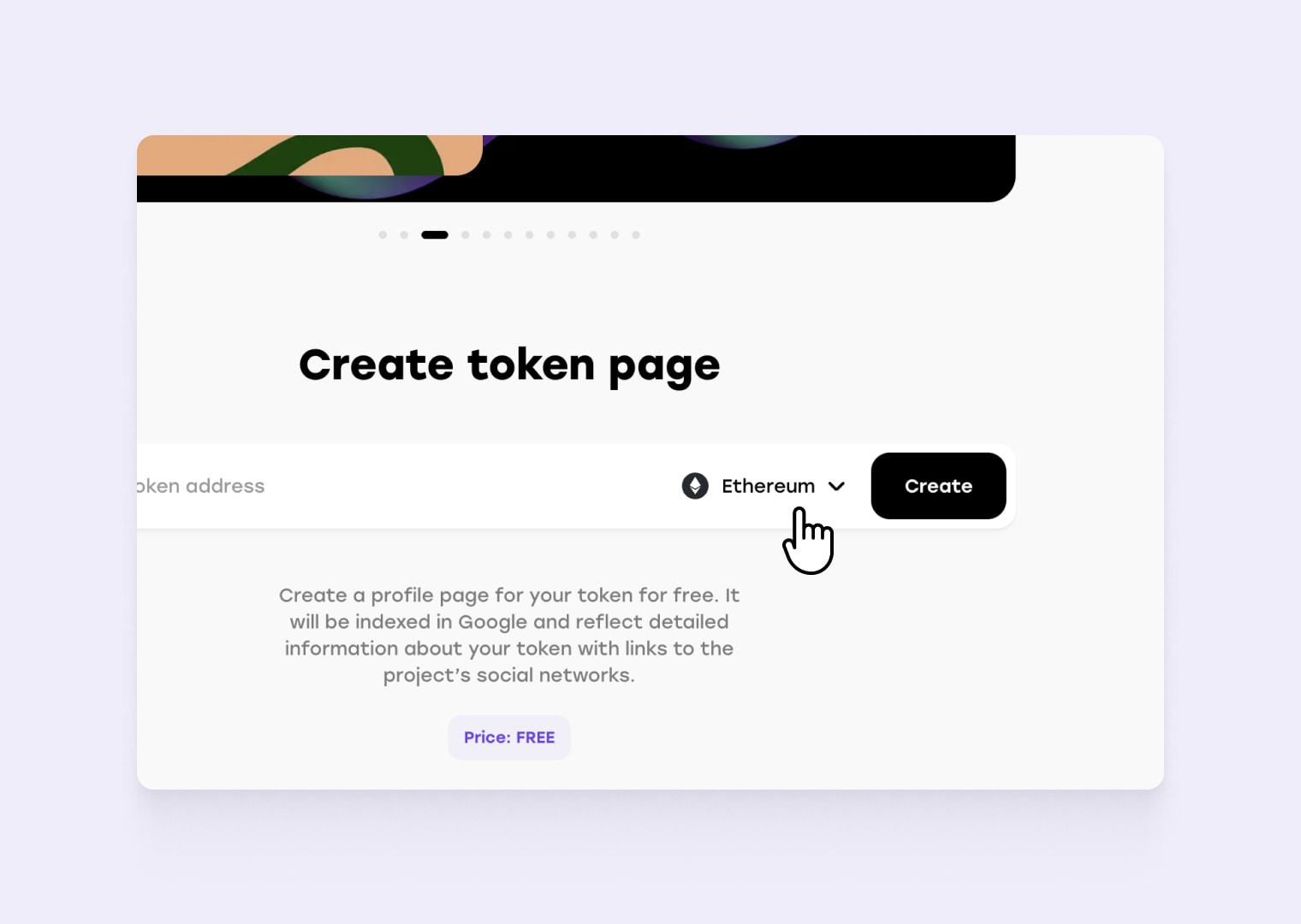
Step 2: Select network on which your token was created

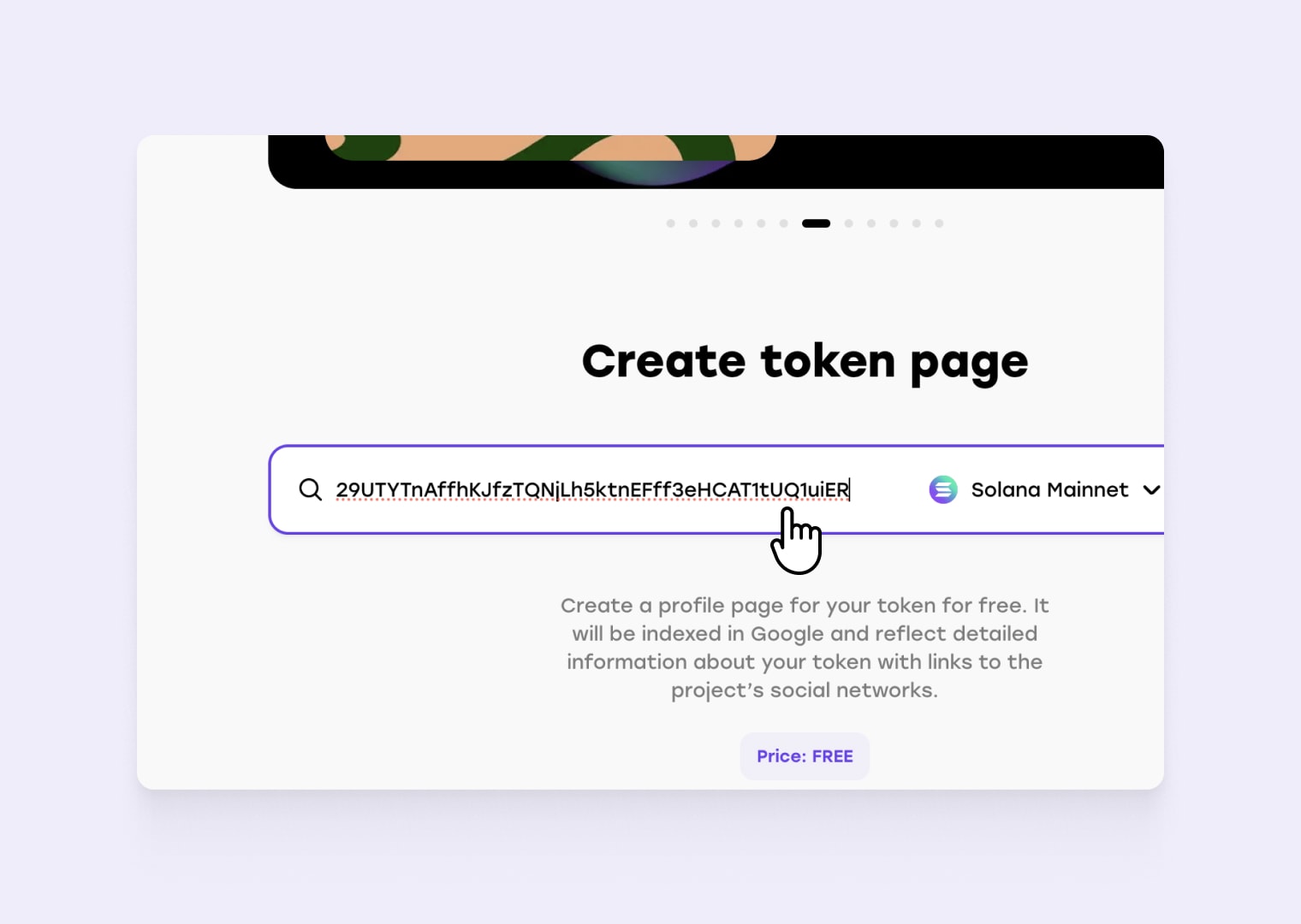
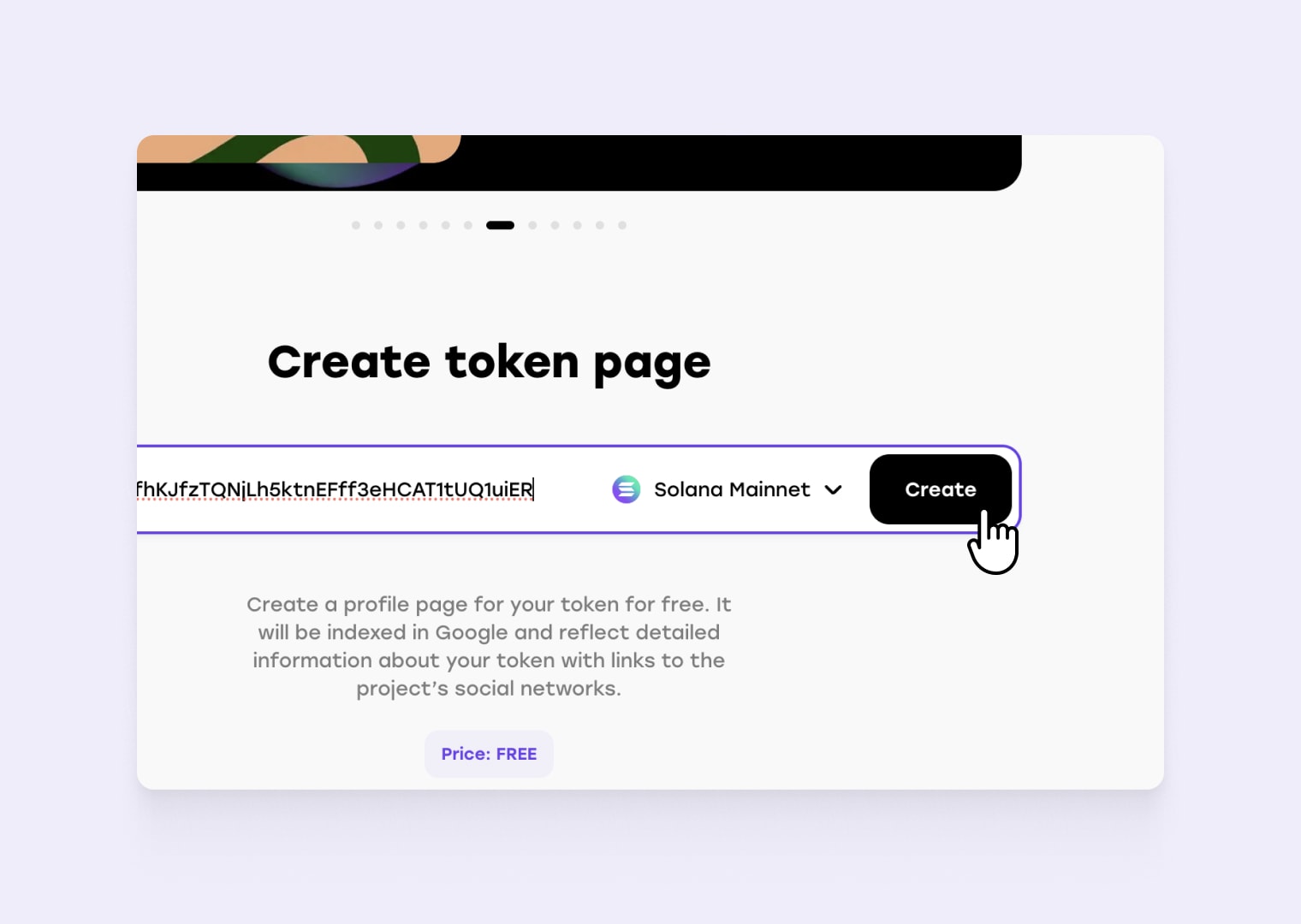
Step 3: Paste token address in field and click send


Yay! The token page has been created💜
To edit the token page, you must connect the wallet from which the token was created, and click “Edit token” at the top right of the page.
Tags
Guide
Meme
Token
